3D Layered Art for Lenticular 2D3D ConversionCreating layered graphics for Lenticular 2d3d conversion. See how to setup files for 2D3D conversion. Enhance the illision of depth in lenticular.
Conventional graphics can be processed to effectively display the illusion of depth and other effects when certain points are followed during art preparation. Sometimes called 2D3D Conversion. A layered graphic is used to define image objects like foreground, background and aim point. These obects can have various lenticular effects applied to them such as flip, zoom and 3D.
1. Backgrounds must be wider than the final image to account for parallax (i.e. unit final size= 8" x 10" background should be 9" X 10"). As a general rule add atleast 1/2" to the left and right sides of the background. If you are unsure of how much extra to include, remember that more is better as photo-retouch work or cloning can incur additional creative costs. See Safe Area and Bleed
2. If possible, backgrounds should avoid solid colors or horizontal stripes. these two situations do not provide a depth reference to the observer. An alternative to a solid color would be to add texture such as crumpled paper to the color.
3. If objects are "cut out" of the background to be layered with the background, the removed area of the background must be cloned or retouched to cover the void area.
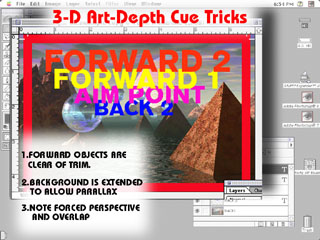
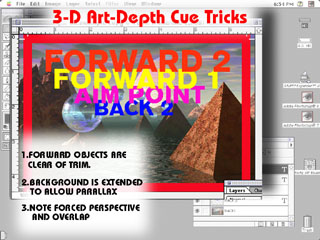
4. Elements that are supposed to project forward of the aimpoint or surface should not encroach or bleed beyond the trim. If the element is trimmed, confusing depth cues will be observed and the illusion of dimension on that element will be lost.
5. Elements that overlap even slightly are good depth cues and will enhance the illusion of depth.
6. Forcing perspective can enhance the illusion of depth. An example of forced perspective is where objects appear to get smaller the farther they are from the observer.
7. Psychologically, cooler colors tend to recede and warmer colors tend to project.
8. Logos or important type/copy should be composed to be on or near the aimpoint.
9. The same rules for type, resolution, and client approval apply.
10. Support for 3D Layers in CS5. Include 3D models for enhanced dimensional realism. Be sure the 3D Layer's camera will allow horizontal tracking on the X or Z plane. It is best to use the same camera position for each 3D Layer. Gives us a call if you have questions or want us to review your project.

Copyright (C) 1999-2016 Digillax Systems and Parallax Pictures. All rights reserved.
|